








PROCESS
The original Craigslist website
After looking through the original Craigslist website I personally did not like how each page was laid out. There were so many ways of navigating through the site, information could have been organized a bit better, and overall the website was not user-friendly because at first glance, there is just too much content to look through.
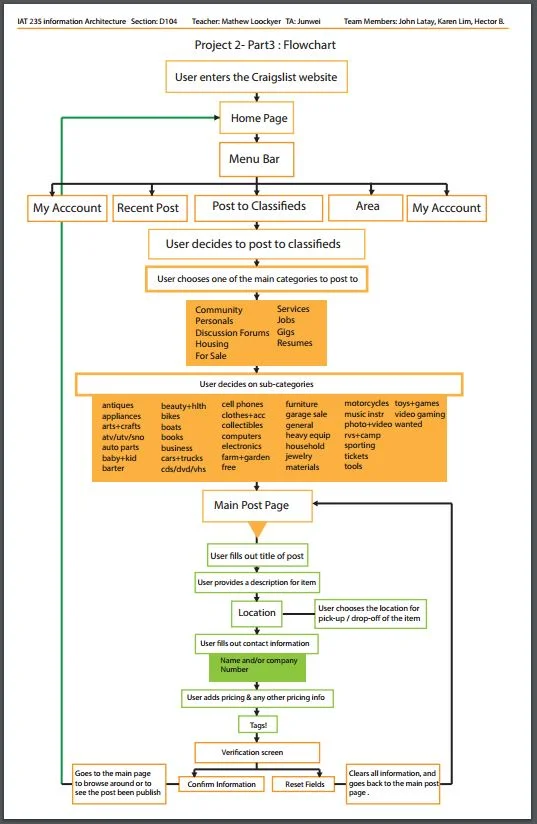
Initial sitemap for the redesign of Craigslist
Before starting the actual coding or even creating the wireframes for our website, we first needed to have a sitemap explaining how the user would navigate and access each web page. Having planned for this actually saved us a lot of time because it is sort of like a summary and reminder of how we could link the web pages to each other. Things to consider for creating an information architecture are Hierarchy, Database, and hypertext. Having these are all necessary for generating a list of all items that need a structure, organizing those items into a meaningful structure, and reorganizing and relabeling categories to create a coherent structure.
First set of interactive wireframes
After figuring how we wanted the user to navigate through the web pages, we had to first sketch out our ideas of how we wanted each web page look. We then began the coding in html so that we could create wireframes, and they are essential for a website because they are the backbone and structure of how our web pages will formed. Even though my team members and I were able to produce wireframes, we still had problems adding style to the web pages because this was our first time designing and developing our own website.
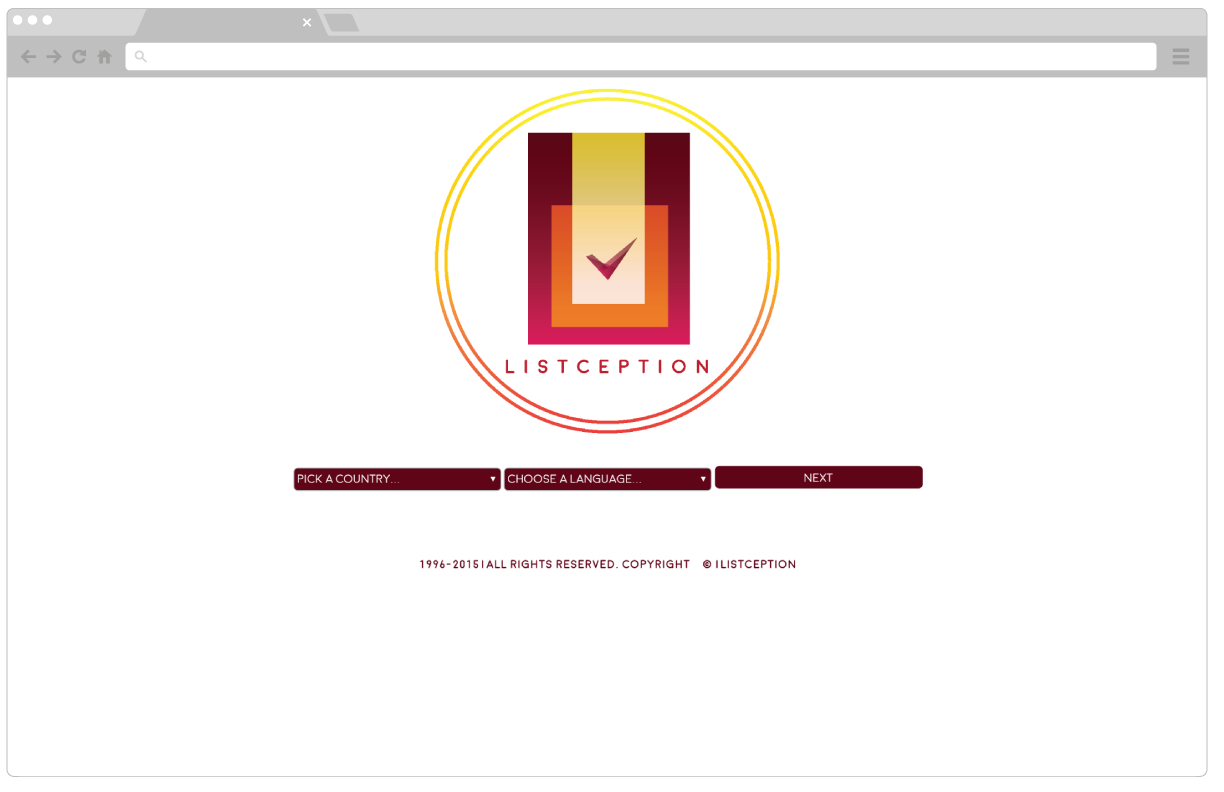
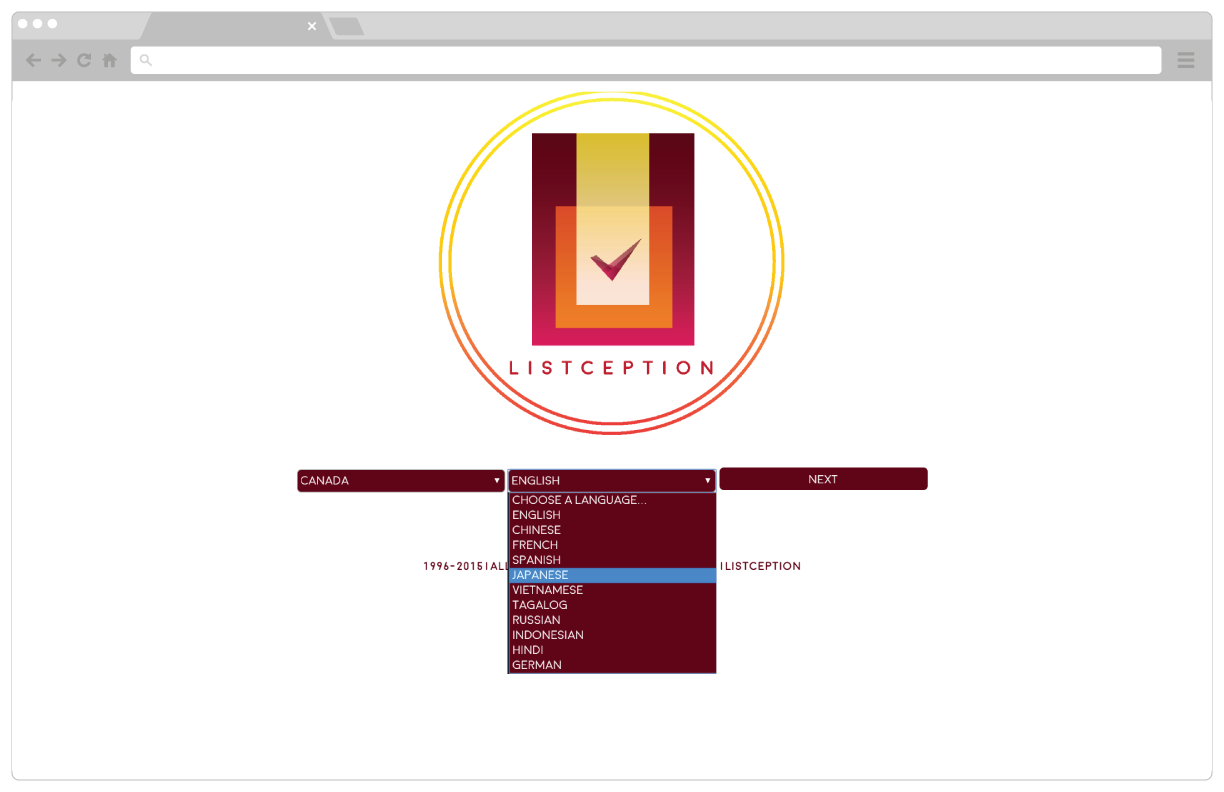
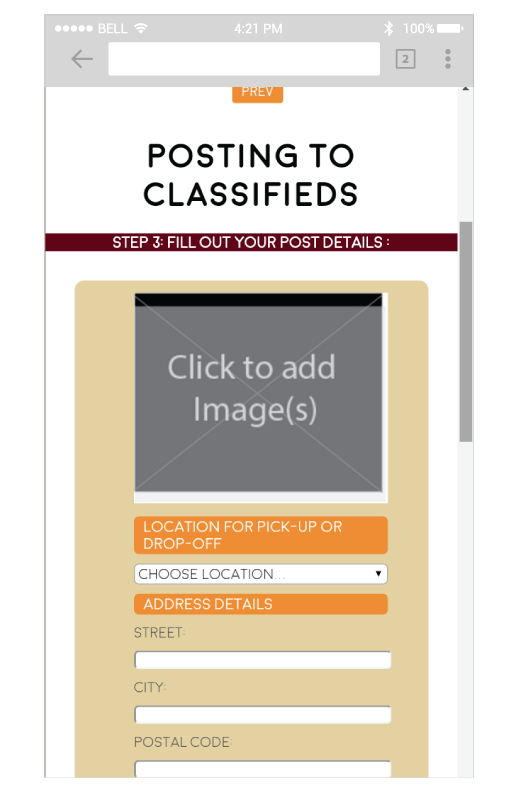
Finalized web
With our wireframes done and efficiently coded to the best of our abilities, my team and I were able to produce very clean and styled web pages. With the use of colours and fonts we were able to transform our plain and boring website into a simple, clean, and user-friendly website. I personally have designed all the icons for each section of Craigslist, and we were able to add interactive buttons that change as you hover over them. Additionally with the user bootstrap we were able to add a slideshow/gallery of some sort for advertisement purposes.
FINAL THOUGHTS
After having designed this website, I have gained so much appreciation for web developers because of how much planning and detail that goes into every web page. I have also learned that skipping steps and not having a plan actually leads to more time wasted because coding from scratch becomes rather tedious. Because this was my first time creating a website from scratch, I have not only learned how to make wireframes with html, add style using css, and implement media queries so that each web page has a nice fluid structure depending on the resolution of the screen, I have now developed an interest for designing websites and would like to continue making them in the future.
LISTCEPTION (Web design)
Listception is a website my team and I designed and developed as an attempt of redesigning a section of Craigslist. We used html and css for the basic structure and styling of the web page layouts. The original Craigslist website was boring, plain, and definitely did not have a friendly user interface. Having said that, we gave Craigslist a new name, logo, and web page layout. This was my first attempt of coding a website, and it gave me insight of what web developers work on, considering user expectations, wireframing, site mapping, clear coding and effective design.
LINK TO SITE: LISTCEPTION
TYPE: Team project (3 people)
ROLE(S): Logo design, Icon design, Wireframing, CSS Styling, Ideation
TOOLS: Adobe Illustrator, Sublime, Cloud 9.
YEAR: 2015